«Сам себе дизайнер», или Как за 10 минут создать новый шаблон для e-mail оповещений
4 мин читать
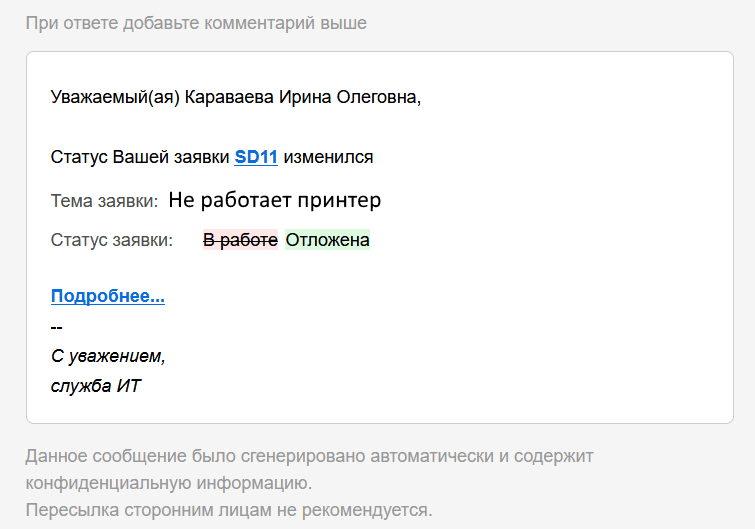
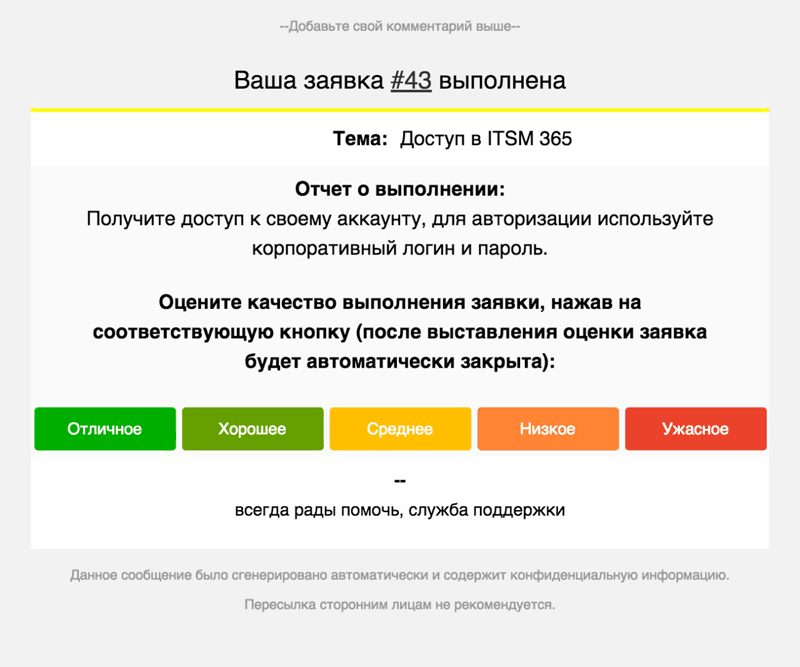
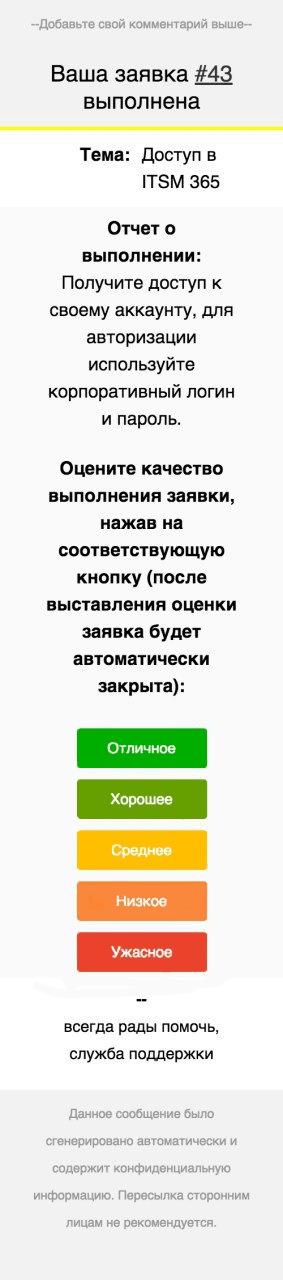
В нашем сервисе уже в стартовой конфигурации по умолчанию доступен целый набор e-mail оповещений, которые отправляются по тем или иным событиям, например, ответственному о комментарии в заявке или клиенту о решении его заявки.
Так как оповещения – один из основных инструментов информирования, нам важно, чтобы они были удобны в использовании, «радовали глаз», не вызывая отторжения у пользователей сервиса, а также корректно отображались во всех почтовых клиентах (Outlook, Thunderbird и др.).

С подписки Standard для технолога доступна возможность изменения внешнего вида e-mail оповещений. Как вариант, можно полностью изменить внешних вид стандартных оповещений, загрузив новый HTML.

Кроме того, вы можете создать новые шаблоны оформления самостоятельно, используя возможности фреймворка MJML.
Как создать HTML для e-mail оповещений и быть уверенным, что в Outlook они будут работать корректно
Создать такие оповещения можно легко и быстро с помощью бесплатного приложения MJML.
- Скачиваем редактор с сайта.
- Запускаем редактор.
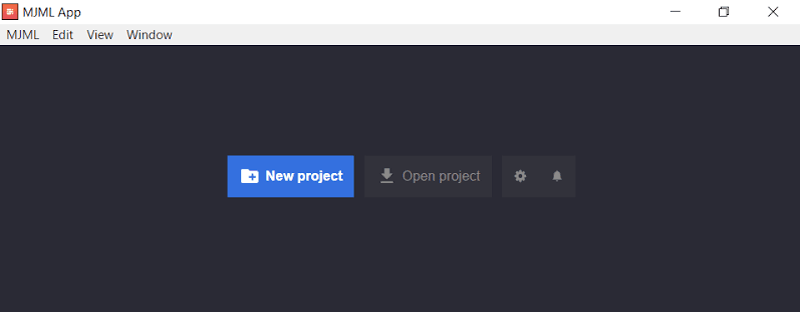
- Перед нами откроется окно среды разработки MJML.

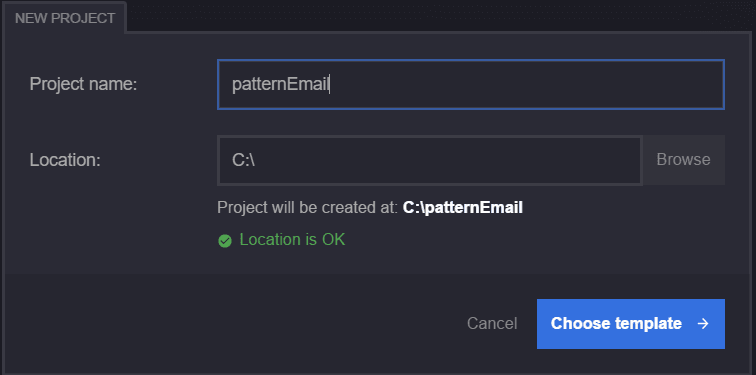
- Нажимаем «New project», задаем имя проекта (Project name), выбираем расположение проекта (Location) и переходим к выбору шаблона, на основе которого будем создавать наше оповещение.


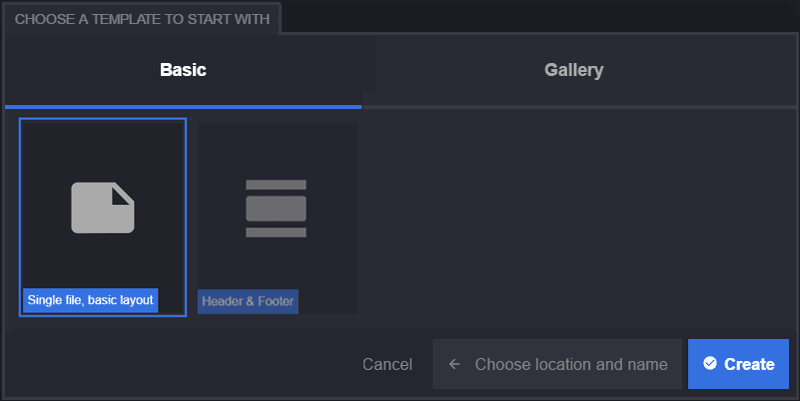
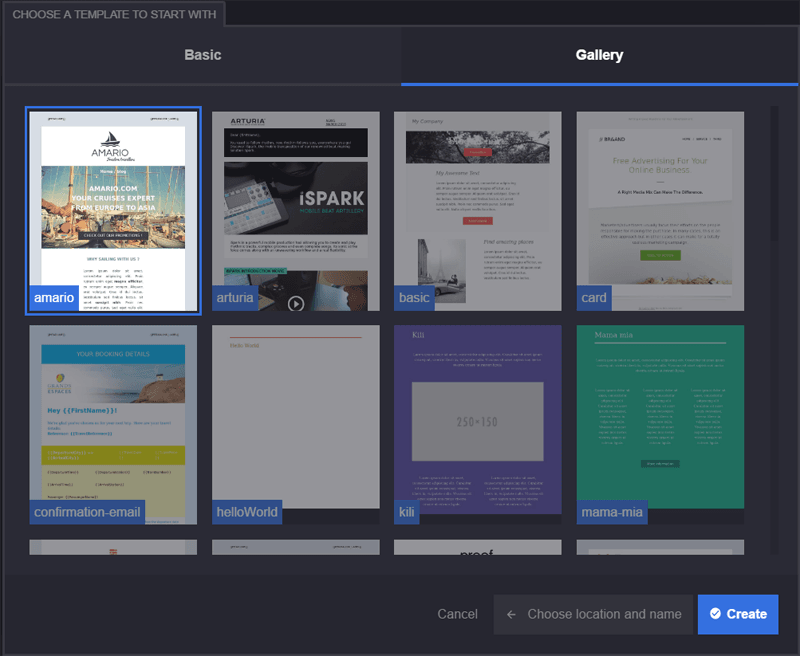
- Открываем галерею шаблонов (Gallery) и выбираем подходящий вариант оформления, нажимаем кнопку «Create», после этого редактируем шаблон под свои требования.

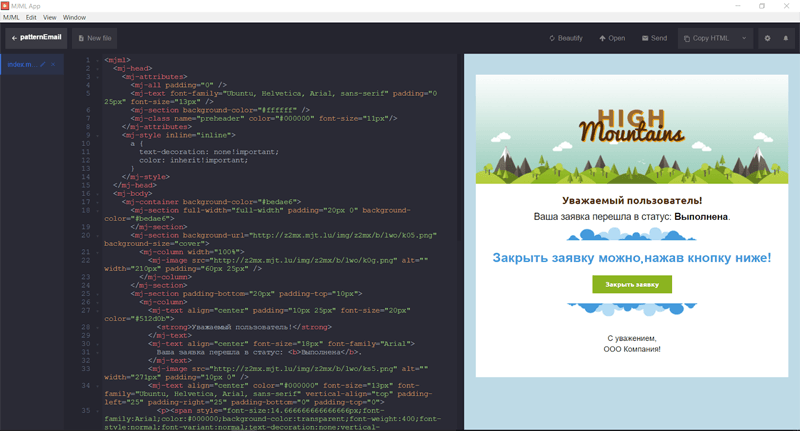
- В целом тэги в MJML схожи с тэгами HTML. Но за счет включения в тэги MJML стилей CSS временные затраты на верстку шаблона значительно сокращаются. Документация по тэгам MJML доступна по ссылке.

- Уже через несколько минут новый стиль оформления для оповещения готов. Важно отметить, что данный шаблон автоматически адаптирован под мобильные устройства, поэтому нет необходимости писать медиа-запросы.

- Чтобы получить HTML-код данного оповещения, нажимаем в правом верхнем углу редактора кнопку «Copy HTML».
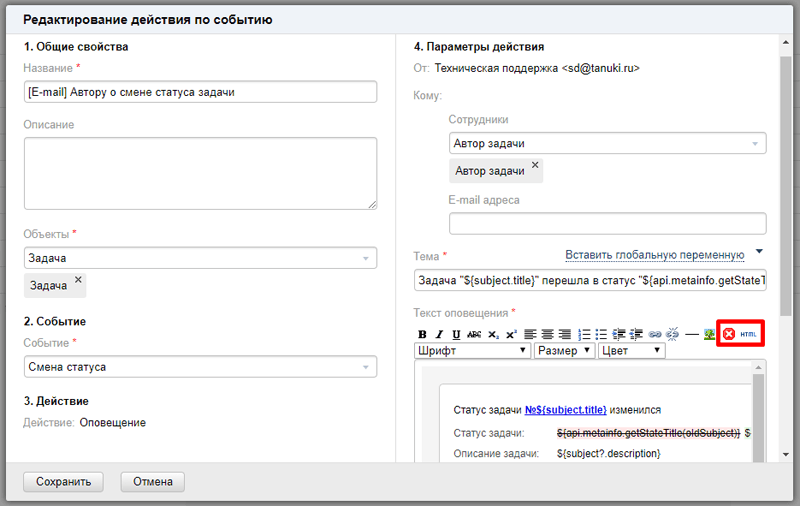
- В ITSM 365 HTML-код из MJML вставляем в исходный код нужного e-mail оповещения (действия по событию).

Процесс настройки завершен! Вот так легко и быстро можно создать свой стиль оформления для e-mail оповещений.
Если у вас остались вопросы или вы хотите получить уже готовые варианты преднастроенных шаблонов, то напишите нам по адресу cs@itsm365.com, и мы загрузим их в вашу систему.